istockphoto.com is an excellent and inexpensive resource for finding images and other types of media for use on your website or for print. In addition to photos, istockphoto.com also has video, audio, flash, and vector images available for purchase. Once you buy an image or other asset from istockphoto.com, in most cases you can use it on your website legally.
The method you use to buy images on istockphoto.com is through the purchase of credits. Credit costs depend on the volume of credits you purchase. Buying a batch of 50 credits or less will cost you about $1.50-$1.60 per credit.
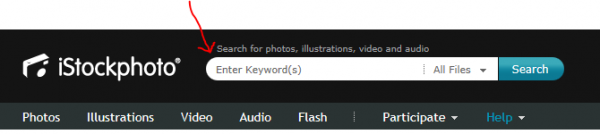
To get started, navigate to istockphoto.com and create a free account and then login. Next, begin searching for your images by using istockphoto.com’s search tool
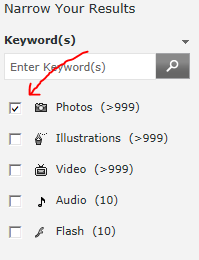
Once the results appear for your search term, you’ll be presented with advanced search options in the left sidebar of the page for you to optionally fine tune your search. There are a multitude of options here, however if you’re looking specifically for images and photos for your website, you can check the “Photos” box under “Narrow Your Results” to instruct istockphoto.com to only show photos in your search results, excluding vector illustrations, video, audio, and flash.
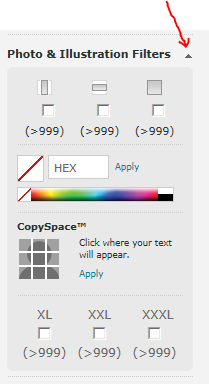
If you’d like to further refine your search results, scroll down to find the sidebar header that reads “Photos & Illustration Filters”. Click on the small arrow on the right hand side to expand the Photo & Illustration Filters search options.
The new search filters will allow you to find images that are oriented in certain way (vertical, horizontal, or square) and/or contain a specific color that you choose (possibly to match your company logo and/or website branding). I find the CopySpace filter to be of little use as I’ve found it to produce inconsistent results.
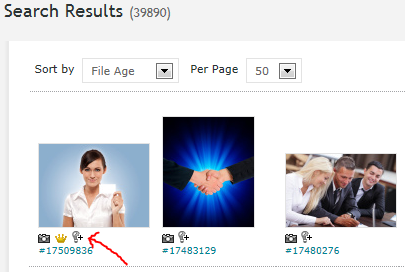
Once you begin browsing through your search results and find an image you like, click on the tiny light bulb icon below the image to save it to your lightbox. If you haven’t created one yet, you’ll be provided a link to create a new lightbox after clicking on the icon.
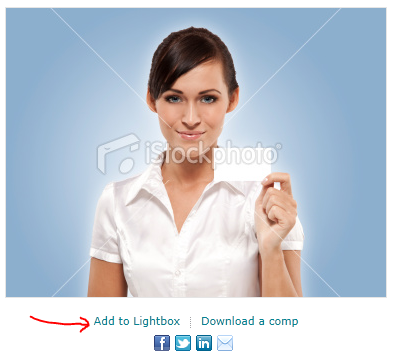
You can also click on the image to view a larger version along with additional details about the image including cost. On this page you’ll have another opportunity to add the image to your lightbox by clicking on the “Add to Lightbox” link below the image. You can also right click on the image or click on “Download a comp” to copy the watermarked image to place on your website or print document to test to see how the image looks where you’re proposing to use it. If it passes the test, you can then decide to purchase the image.
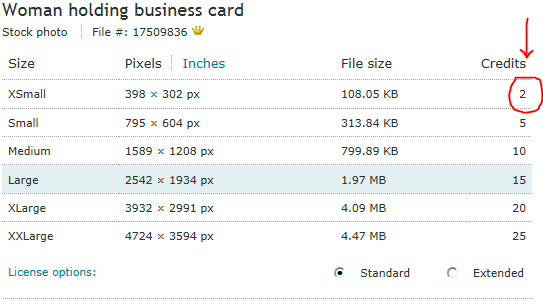
Smaller web ready images are usually 1 to 2 credits which comes out be about $1.50 to $3.00 per image. Some of the higher-end photos and larger image sizes are 5 credits and up, so when browsing through the images and photos you’re considering for use on your website, pay attention to how many credits the image costs. Although most images will be in the 1 to 2 credit range, many can be more expensive and if you require a lot of images for your site, the costs can begin to add up, especially if you’re on a tight budget.
For website images, I find that the “XSmall” image size is usually sufficiently large enough for effective use on a website, however sometimes the “Small” size is needed. If you’re not familiar with pixel sizes, there is a handy tool you can use to enter the pixel dimensions provided by istockphoto.com for each of the available image sizes, http://auctionrepair.com/pixels.html
Just enter the width (the first number) and height pixels in the fields and click on the link, “Show me an image this size”. A new window or tab in your browser will open with a generic blue image showing you the size the istockphoto.com image would be.
When purchasing an istockphoto.com image, make sure you do indeed select the correct image size because by default, they have the “Large” size image selected. In the example above, if you didn’t click on the smaller image size to purchase, you’d be buying a 15 credit “Large” image instead of a 2 credit “XSmall” image which is difference of about $20!
If you’re looking for a large number of images and graphics for your website, it’s a good idea to perform a number of different searches and browse through images and simply add the ones you think you may use to your lightbox. It’s best to save the images to your lightbox because then you can easily view them all in one place and share your lightbox with other istockphoto.com members. Once you feel you have enough images to choose from, you can open your lightbox and begin narrowing down which images you like best.
Sharing Your Lightbox
If you’re working with a web designer, you’ll want to share your lightbox with them so they can either assist you in determining which images would work best in which locations on your site and/or you can show them which images you’ve already purchased.
To share a lightbox, you’ll need to first open your saved lightbox(s). At the very bottom of your browser window on any istockphoto.com page (when you’re logged into the site), you’ll see a dark gray ribbon bar. In the bottom left corner of the ribbon, click on “My Account”. A popup menu will rise and then click on “Lightboxes”.
On the next screen you’ll see all of your lightboxes. To the far right, next to lightbox name you’ve decided to share, under the “Actions” header, click on the link, “Admin”.
Next, click on the button, “Choose a Member”. You can either type in the person’s member name to grant them access to your lightbox or do a member search. My member name, for example, is skozyk.
Once you’ve finalized which images you want, you can begin purchasing them from within your lightbox and downloading the images individually to your hard drive. It’s usually best to create a new folder on your computer to download the images to where you can later zip the folder to store or send the web designer.
After you’ve downloaded all of your images and have zipped your images folder, if the folder file size is 10mb or under you can email the folder to the web designer. If it’s larger, you’ll need to use a free service like www.YouSendIt.com to transfer the files to them.
Istockphoto.com is an indispensible resource for finding stock images, photos, and other types of media for legal use on your website. It helps give your website or print project a very professional appearance using high quality images at an affordable price.